Blog Posts
Wrapping Up the Semester: Highlights from the Updated Hi-Fi Prototype
As the semester draws to a close, we’re nearing the presentation date for Remedify! In this blog, we’ll be covering the highlights of our updated high-fidelity (hi-fi) prototype and the design language that ties it all together.

App Design Progress: Marketing Landing Page
Discover Remedify’s new landing page, showcasing our smart medication reminder features designed to simplify your health routine.

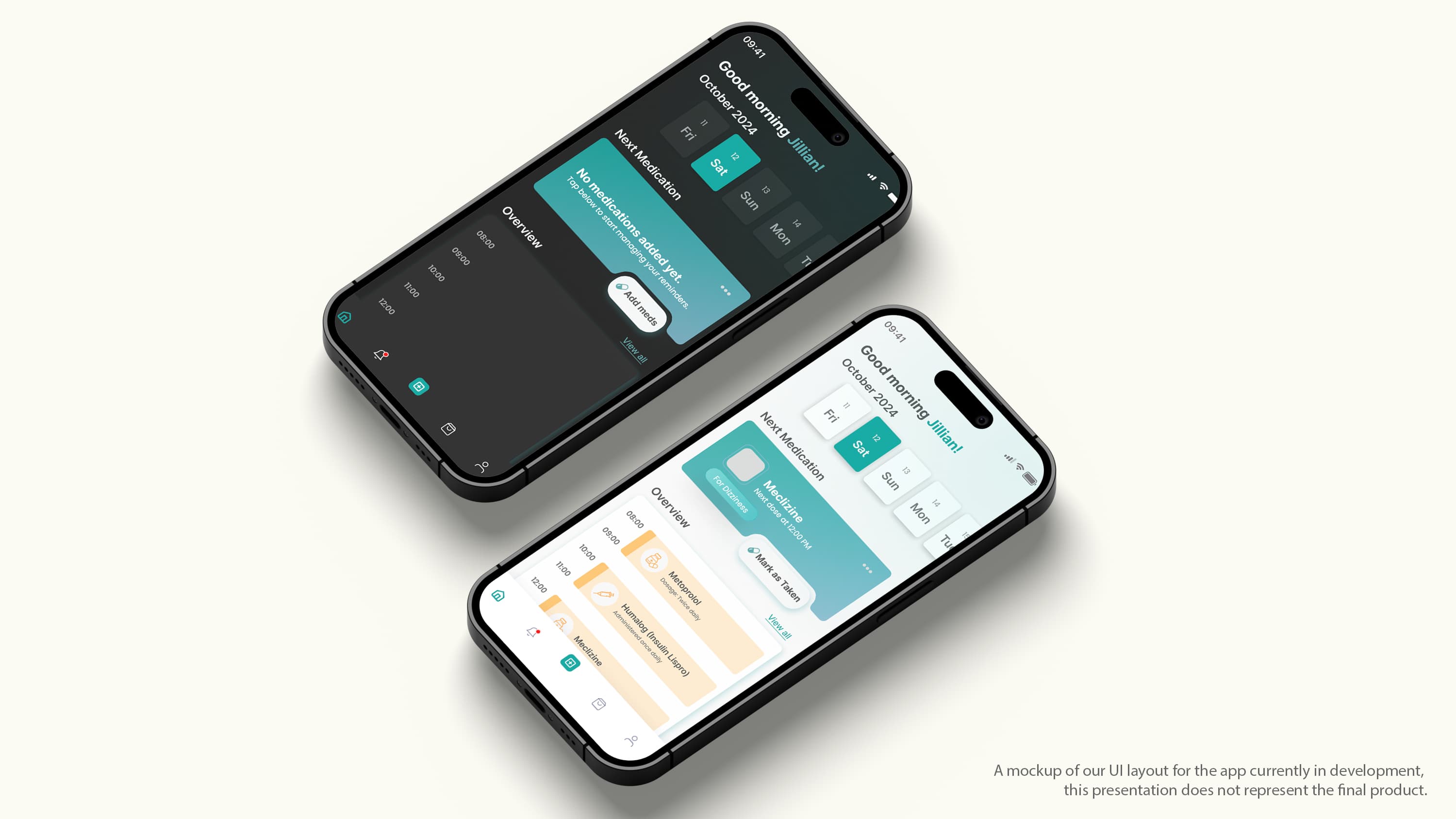
App Design Progress: Initial Hi-fi
Here's a quick update on our medication reminder app's design progress! Our hi-fi prototype emphasizes accessibility and ease of use for our target audience.

Competitive Analysis: How Remedify Stands Out
A deep dive into how Remedify stands out in a crowded market of medication management apps through innovative AI recognition and accessibility-focused design.

Marketing and Visual Story Advertisement Video Research
Read here to understand our target marketing plan and align with our advertisement vision.

App Design Progress: Styleguide
Here's a quick look at our progress on the app's style guide. Our moodboard, font choices, and color palette emphasize warmth, support, and professionalism.